Calcular a área de um rectângulo (ou de um quadrado)
Neste trabalho introduzimos os elementos essenciais de um programa: as Label's, as TextBox e os Botões.
Para calcular a área de um rectângulo é necessário a medida do comprimento e da largura.
Para quem "teve uma branca" aqui está o que é o comprimento e a largura num rectângulo, não é que isso tenha algum problema, nada disso, mas é para ver se aprendem alguma coisinha hoje.
Primeiro te tudo tem de se introduzir no local correcto (nas TextBox) a medida do comprimento e da largura, mas atenção neste programa as medidas têm de ser números inteiros como 1, 2 ou 3, não podem conter números decimais por exemplo 2.5. Este sistema de números dá-se o número de Integer (inteiros) em que o programa apenas aceita números inteiros.
Recomendo, faça a experiência:
- comprimento = 6.3- largura = 5.7
Veja o que acontece. O programa em vez de realizar o cálculo comprimento*largura = 35.91, dá como resposta 3591. (o que não é muito estranho já que não reconhece as vírgulas).
Como é que tudo se processa?
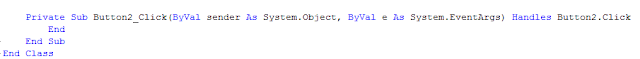
Então é preciso programar o Botão de forma a que multiplique, por assim dizer, o valor que é introduzido na 1.ª TextBox com o valor da 2.ª TextBox.
Ora veja:
Então, em primeiro lugar tem de se definir as variáveis que neste caso são o comprimento (comp), a largura (larg) e a área (area).
De seguida temos de dizer ao programa onde estão essas variáveis, qual a operação a realizar e onde deve aparecer o resultado.
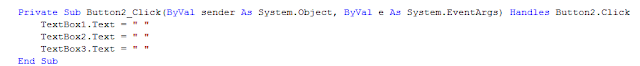
O Botão Sair já ensinei como é, mas o Botão Limpar não, é apenas isto, escrever o elemento que ao carregar no Botão apaga o seu conteúdo.
Repare num pormenor que pode escapar ao ver o ficheiro executável. Veja que os Botões "normais de uma janela" ou não existem ou estão diferentes, não se assuste é esse o efeito desejado. Vou passar a explicar. O primeiro Botão numa janela é o MinimizeBox e serve para minimizar a janela, o segundo é o MaximizeBox e serve para aumentar a janela ao seu limite máximo imposto pelo programador nas definições da janela e o terceiro conhecido como "X" serve para sair da janela. Neste programa não aparecem os dos primeiros e o segundo está diferente. Então nas definições do programa altera-se os dois primeiros de True para False de forma a que desapareçam. O terceiro muda-se-lhe o tipo.
Agora já sabe se precisar da área do rectângulo não esforce muito a cabeça, utilize este programa que vai ver que a sua vida se vai tornar muito mais simples.